Kickstart with Framerize in few simple steps
01
/
Remix Starter
Begin with remixing the starter file, which has well-organized styles
Pricing / 003
02
/
Copy Components
Browse the library of responsive components and copy the desired ones
⌘
V
03
/
Paste in Framer Starter
Simply paste the component onto your Framer canvas using CMD+V / CTRL+V
04
/
Fill Components
After pasting, change the component width to ‘Fill’ on Desktop breakpoint

05
/
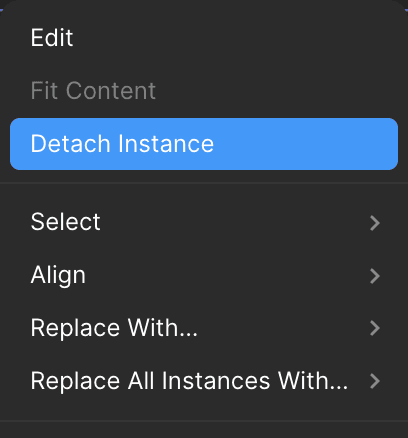
Detach Instance
To make any edits, right click the component and click 'Detach Instance'
06
/
Replace Elements (optional)
Replace the elements (Eg: Button) with your own components from the style guide


